Overview About Augmented Reality
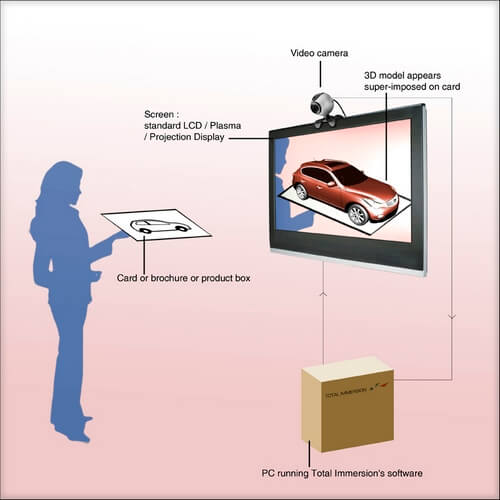
Augmented reality (AR) is a field of computer science that involves combining the physical world and an interactive, three-dimensional virtual world. This article takes a look at augmented reality, its current uses, and its future potential. Then you'll dig in and see how to apply this exciting technology using Adobe Flash CS4 Professional, Adobe Flash Player 10, and a webcam.
While mainstream audiences are now becoming aware of AR, it is not new. Its background is intertwined with decades of computer science development. Virtual reality (VR), AR's more familiar counterpart, is the replacement of the user's physical reality (particularly that which is experienced through sight and hearing) with a computer-generated reality. The idea of a virtual experience is exciting—creating entertaining and educational sensory encounters that do not exist in our everyday lives.
From a consumer standpoint, it seems that AR advances have come out of nowhere to surpass VR advances. The acceleration in AR technology is due to two major factors: First, users are still experiencing reality, so believability is easier to achieve. Adding simple graphics (such as text or simple shapes) and color effects (such as night vision or thermal vision) to reality creates a better user experience. The user is still seeing a mostly familiar world. Second, this more subtle use of computer graphics is less expensive with today's technology, making it more feasible than VR.
Setup
Getting a Dev Environment Setup
Create a new Flex 3 project inside FlashDevelop and name it HelloFlarToolkit. For simplicity sake, just copy the files extracted from the download of FLARManager into the src folder that was generated. Also make sure that you copy the resources folder from FLARManager to the root of your project folder. If you are following along in FlashDevelop, just erase the Main.mxml file, right click FLARManagerTest_PV3D.as and choose Always Compile. You can also go ahead and delete the other 3 files in the base directory. One last set for the environment, if you are in FlashDevelop right click on the project name and go to Properties. Make sure that you have Flash Player 10 selected under Platform and you set the dimensions to 640 x 480.
Markers
Augmented Reality uses markers to place the scene that we are going to create. Make sure that you have setup your marker, or used one of the default patterns that ship with FLARManager.Camera Settings
The camera in flash is a processor hog so you really want to limit the amount of data being run through the camera. The default settings in your project for the camera are 640 x 480 video, with 0.5 sample rate and 30 fps.
The first thing to consider is the camera’s frame rate. Do you really need 30 fps from the camera? This would be great if it didn’t cause your scene to run at 15 fps. So why have this set so high unless you are actually getting 30fps playback. I recommend playing with this setting a little bit to find a healthy compromise between the camera performance and overall scene performance.
Next are the dimensions. One option you have is to shrink all of the video in the scene to something smaller, but is that really a great thing? I mean, half the fun with Augmented Reality is that you have a big video and you are interacting with it. So just find the smallest possible size that meets your needs.
Finally, you have the sample ratio for the camera. This is a value between 0 and 1, where 0 is terrible and 1 is amazing. Tinkering with this value, I have found that around the default of 0.5 is a good balance of quality and speed so I usually leave this value alone but 0.4 or 0.45 may help out if you are REALLY desperate for speed.
FLARtoolkit
Back in November 2008, a group of Japanese coders, working largely under the radar, unveiled a project that redefined many ActionScript developers' ideas of what the language could do. FLARToolkit, developed primarily by Tomohiko Koyama (aka Saqoosha), introduced augmented reality to the web, and to a large segment of the population as a whole.
FLARToolkit is the latest in a series of ports of ARToolkit, an augmented reality C++ library originally developed by Dr. Hirokazu Kato at the Human Interface Technology Lab at University of Washington. With the advent of ActionScript 3.0, developers like Mario Klingemann and others began experimenting with realtime image analysis techniques for Flash Player. Saqoosha picked up on this, and ported FLARToolkit from NYARToolkit, a Java/C#/Android port of ARToolkit.
FLARToolkit made its biggest initial splash at the hands of North Kingdom, the Swedish interactive agency that developed GE's SmartGrid augmented reality campaign. Since then, a host of AR applications have made their way to the web via FLARToolkit; the majority of them are variations on the theme of 3D characters dancing on top of live video, or games. As time goes on, however, creative developers will imagine new, creative, and useful applications of the technology.
Papervision3D
Papervision3D (PV3D) is a popular open source 3D engine for Flash. It enables to create advanced three-dimensional objects displayed real time right in the web browser. With Papervision3D designers bring an impressive visual experience and user interaction to the web visitors. Interactive environment captivates and gives an opportunity to enjoy navigation and content exploring process. PV3D provides great solutions for product showcasing websites, advertising campaigns and portfolio designs.
It is important to remember that being based on Flash, Papervision3D often has similar issues in usability and is not recommended to be used in developing websites where simplicity and accessibility are essential.



No comments:
Post a Comment